Do You Need To Learn Coding To Make A Website? Creating a website has become increasingly accessible, even without mastering code, thanks to user-friendly tools and platforms. LEARNS.EDU.VN empowers you to explore website development options that suit your needs, regardless of your coding proficiency. Discover no-code solutions, website builders, and resources to build your online presence, fostering digital literacy and web design skills for everyone.
1. Understanding the Modern Web Development Landscape
The digital world is constantly evolving, and so is the landscape of web development. It’s no longer a domain exclusively for those fluent in coding languages. The rise of intuitive platforms and tools has democratized website creation, enabling individuals and businesses to establish an online presence without needing extensive coding knowledge. According to a study by Statista, the global website builder market is projected to reach $3.9 billion by 2024, highlighting the increasing reliance on no-code solutions. This shift is driven by the need for faster development cycles, reduced costs, and the empowerment of non-technical users.
Gone are the days when building a website meant wrestling with lines of code. Today, drag-and-drop interfaces, pre-designed templates, and user-friendly content management systems (CMS) have revolutionized the process. These advancements have opened doors for entrepreneurs, small business owners, and creatives to build and manage their websites independently. LEARNS.EDU.VN recognizes this evolution and offers resources to navigate the modern web development landscape, whether you’re a coding novice or a seasoned developer looking for efficient solutions.
The shift towards no-code and low-code development is not just a trend; it’s a fundamental change in how websites are built and maintained. It’s about empowering individuals with diverse skill sets to participate in the digital economy. These platforms not only simplify the process but also foster creativity and innovation by allowing users to focus on design, content, and user experience without getting bogged down in technical complexities.
1.1. The Evolution of Website Creation
From hand-coded HTML pages to sophisticated drag-and-drop builders, the evolution of website creation has been remarkable. In the early days of the internet, building a website required extensive knowledge of HTML, CSS, and JavaScript. This meant that only individuals with specialized skills could create and maintain a website. However, as the internet grew, so did the demand for more accessible tools.
Content management systems (CMS) like WordPress emerged, offering a more user-friendly interface for managing website content. These platforms allowed users to create and update content without directly editing code. As technology advanced, website builders like Squarespace and Wix entered the market, providing drag-and-drop interfaces and pre-designed templates that further simplified the process.
Today, website creation is more accessible than ever before. No-code platforms like Webflow offer even greater design flexibility without requiring coding knowledge. These platforms empower designers and entrepreneurs to create custom websites with ease. LEARNS.EDU.VN is committed to keeping you updated on the latest advancements in website creation, providing resources and guidance to help you choose the best tools for your needs.
1.2. Defining “Coding” in the Context of Web Development
Before diving into whether you need to learn coding to build a website, it’s important to define what “coding” means in this context. Coding, in its broadest sense, refers to the process of writing instructions that a computer can understand and execute. In web development, coding typically involves writing HTML, CSS, and JavaScript.
- HTML (HyperText Markup Language): The foundation of any webpage, HTML is used to structure content, defining elements like headings, paragraphs, images, and links.
- CSS (Cascading Style Sheets): Used to style the visual appearance of a website, including colors, fonts, layouts, and responsiveness.
- JavaScript: A programming language that adds interactivity and dynamic behavior to websites, such as animations, form validation, and API integrations.
While these three languages are the core building blocks of web development, the level of proficiency required can vary depending on the complexity of the project and the tools used. No-code platforms abstract away much of the underlying code, allowing users to create websites visually. However, understanding the fundamentals of HTML, CSS, and JavaScript can still be beneficial, even when using no-code tools, as it provides a deeper understanding of how websites work and allows for more advanced customization.
1.3. The Rise of No-Code and Low-Code Solutions
No-code and low-code solutions have emerged as powerful alternatives to traditional coding, enabling individuals and businesses to build websites and applications with minimal or no coding required. These platforms provide visual interfaces, drag-and-drop functionality, and pre-built components that simplify the development process.
No-code platforms like Webflow, Bubble, and Adalo allow users to create complex websites and applications without writing a single line of code. These platforms are ideal for entrepreneurs, marketers, and designers who want to build and launch projects quickly. Low-code platforms, such as OutSystems and Mendix, offer a balance between visual development and code customization, allowing developers to build more complex applications with less code.
The rise of no-code and low-code solutions has democratized software development, making it accessible to a wider audience. These platforms empower individuals to bring their ideas to life without the need for extensive coding knowledge. LEARNS.EDU.VN recognizes the importance of these tools and offers resources to help you explore and master no-code and low-code development.
2. Key Intentions Behind Website Creation
People create websites for a multitude of reasons, each with its own set of requirements and priorities. Understanding these intentions is crucial in determining whether coding knowledge is necessary. Let’s explore five key intentions behind website creation:
- Establishing an Online Presence: Many individuals and businesses create websites simply to establish an online presence, providing basic information about themselves or their company.
- Marketing and Branding: Websites are powerful marketing tools, allowing businesses to showcase their products or services, build brand awareness, and engage with customers.
- E-commerce: E-commerce websites enable businesses to sell products or services online, reaching a global audience and generating revenue.
- Content Creation and Blogging: Websites provide a platform for individuals and organizations to share their thoughts, ideas, and expertise through blog posts, articles, and other forms of content.
- Community Building: Websites can be used to create online communities, connecting people with shared interests and providing a space for discussion and collaboration.
Depending on the intention behind your website, the level of coding knowledge required may vary significantly. For example, a simple informational website can often be created using a no-code platform, while a complex e-commerce website may require more advanced coding skills.
2.1. Establishing an Online Presence
For many individuals and small businesses, the primary goal of creating a website is simply to establish an online presence. This might involve creating a simple website with basic information about the company, its products or services, and contact details. In such cases, coding knowledge is often not necessary.
Website builders like Squarespace and Wix offer user-friendly templates and drag-and-drop interfaces that make it easy to create a professional-looking website without writing any code. These platforms provide all the tools you need to design your website, add content, and publish it online.
Even for establishing a basic online presence, it’s important to consider factors like design, user experience, and search engine optimization (SEO). A well-designed website that is easy to navigate and optimized for search engines will be more effective in attracting visitors and achieving your goals.
2.2. Marketing and Branding
Websites serve as powerful marketing tools, enabling businesses to promote their products or services, build brand awareness, and engage with their target audience. For marketing and branding purposes, a website needs to be visually appealing, user-friendly, and optimized for search engines.
While no-code platforms can be used to create marketing websites, coding knowledge may be required for more advanced customization and integration with marketing tools. For example, you might need to use HTML and CSS to customize the design of your website, or JavaScript to add interactive elements.
Additionally, integrating your website with marketing automation platforms, CRM systems, and analytics tools may require coding skills. However, many marketing platforms offer integrations with popular website builders, making it easier to connect your website to your marketing tools.
2.3. E-commerce
E-commerce websites enable businesses to sell products or services online, reaching a global audience and generating revenue. Building an e-commerce website requires more advanced features than a simple informational website, such as product catalogs, shopping carts, payment gateways, and order management systems.
While some website builders offer e-commerce features, coding knowledge may be required for more complex e-commerce websites with advanced functionality. For example, you might need to use HTML, CSS, and JavaScript to customize the design of your product pages, shopping cart, and checkout process.
Additionally, integrating your e-commerce website with payment gateways, shipping providers, and accounting systems may require coding skills. However, many e-commerce platforms offer integrations with popular tools and services, making it easier to build and manage your online store.
2.4. Content Creation and Blogging
Websites provide a platform for individuals and organizations to share their thoughts, ideas, and expertise through blog posts, articles, and other forms of content. For content creation and blogging, a website needs to be easy to update, visually appealing, and optimized for search engines.
Content management systems (CMS) like WordPress are popular choices for content creation and blogging. These platforms offer user-friendly interfaces for creating and managing content, as well as a wide range of themes and plugins for customizing the design and functionality of your website.
While WordPress can be used without coding knowledge, understanding HTML, CSS, and PHP can be beneficial for more advanced customization and troubleshooting. For example, you might need to use HTML and CSS to customize the design of your blog posts, or PHP to modify the functionality of a plugin.
2.5. Community Building
Websites can be used to create online communities, connecting people with shared interests and providing a space for discussion and collaboration. Building a community website requires features like user registration, forums, chat rooms, and member profiles.
While some website builders offer community features, coding knowledge may be required for more complex community websites with advanced functionality. For example, you might need to use HTML, CSS, and JavaScript to customize the design of your community pages, or PHP to develop custom community features.
Additionally, integrating your community website with social media platforms, email marketing tools, and other services may require coding skills. However, many community platforms offer integrations with popular tools and services, making it easier to build and manage your online community.
3. Website Builders and Platforms: A Detailed Comparison
The availability of numerous website builders and platforms has made it easier than ever to create a website without coding. Each platform offers its own set of features, advantages, and disadvantages. Let’s take a closer look at some of the most popular options:
| Platform | Target Audience | Key Features | Pros | Cons |
|---|---|---|---|---|
| Squarespace | Individuals, small businesses, creatives | User-friendly interface, pre-designed templates, integrated e-commerce features, 24/7 customer support | Easy to use, visually appealing templates, all-in-one platform, excellent customer support | Limited customization options, can be expensive for advanced features |
| Wix | Small businesses, entrepreneurs | Drag-and-drop interface, wide range of templates, app market, SEO tools | Easy to use, flexible design options, large app market, affordable pricing | Can be overwhelming for beginners, limited design control, SEO limitations |
| WordPress | Bloggers, businesses, developers | Open-source platform, wide range of themes and plugins, flexible customization options, powerful CMS | Highly customizable, large community support, SEO-friendly, scalable | Requires technical knowledge, can be complex to set up, security vulnerabilities |
| Webflow | Designers, agencies, businesses | Visual design interface, clean code generation, CMS, e-commerce features, hosting | Fully customizable, clean code, powerful CMS, built-in hosting, ideal for designers | Steeper learning curve, more expensive than other platforms |
| GoDaddy | Small businesses, beginners | Easy-to-use website builder, domain registration, hosting, marketing tools | Simple and intuitive interface, affordable pricing, all-in-one platform | Limited customization options, not ideal for complex websites |
| Bubble | Entrepreneurs, startups | No-code platform for building web applications, visual programming interface, database integration | Powerful no-code platform, ideal for building complex web applications, flexible data management | Steeper learning curve, can be expensive for advanced features |
| Adalo | Entrepreneurs, small businesses | No-code platform for building mobile apps, drag-and-drop interface, pre-built components | Easy to use, ideal for building mobile apps quickly, affordable pricing | Limited customization options, not ideal for complex apps |
| Weebly | Small businesses, beginners | Simple drag-and-drop interface, e-commerce features, SEO tools | Easy to use, affordable pricing, integrated e-commerce features | Limited customization options, not ideal for complex websites |
| Jimdo | Small businesses, freelancers | AI-powered website builder, mobile-optimized designs, SEO tools | Easy to use, AI-powered design, affordable pricing | Limited customization options, not ideal for complex websites |
| Strikingly | Individuals, small businesses, startups | One-page website builder, easy to use, mobile-optimized designs | Simple and intuitive interface, affordable pricing, ideal for one-page websites | Limited customization options, not ideal for complex websites |


3.1. Squarespace: Simplicity and Elegance
Squarespace is known for its simplicity and elegant designs. It’s an all-in-one platform that provides everything you need to create a professional-looking website, including hosting, domain registration, and customer support. Squarespace is ideal for individuals, small businesses, and creatives who want a visually appealing website without the hassle of coding.
Squarespace offers a range of pre-designed templates that are easy to customize using its drag-and-drop interface. You can add text, images, and other elements to your pages, and customize the design to match your brand. Squarespace also offers integrated e-commerce features, making it easy to sell products or services online.
One of the biggest advantages of Squarespace is its user-friendliness. The platform is intuitive and easy to navigate, even for beginners. Squarespace also provides excellent customer support, with 24/7 assistance available via email and live chat. However, Squarespace’s customization options are limited compared to other platforms, and it can be expensive for advanced features.
3.2. Wix: Flexibility and Customization
Wix is another popular website builder that offers a wide range of templates and customization options. Wix’s drag-and-drop interface makes it easy to design your website, and its app market provides access to a variety of third-party apps that can add functionality to your site. Wix is ideal for small businesses and entrepreneurs who want a flexible and customizable website.
Wix’s app market offers a wide range of apps for everything from e-commerce to marketing to social media integration. You can use these apps to add features like online stores, contact forms, and social media feeds to your website. Wix also offers SEO tools to help you optimize your website for search engines.
One of the biggest advantages of Wix is its flexibility. The platform offers a wide range of customization options, allowing you to create a unique website that reflects your brand. However, Wix can be overwhelming for beginners, and its SEO limitations can be a drawback for businesses that rely on search engine traffic.
3.3. WordPress: Power and Control
WordPress is the most popular content management system (CMS) in the world, powering over 40% of all websites on the internet. WordPress is an open-source platform that offers a wide range of themes and plugins for customizing the design and functionality of your website. WordPress is ideal for bloggers, businesses, and developers who want a powerful and customizable website.
WordPress offers a wide range of themes, both free and paid, that can be used to customize the design of your website. You can also use plugins to add functionality to your website, such as e-commerce features, contact forms, and SEO tools. WordPress is highly customizable, allowing you to create a website that meets your specific needs.
One of the biggest advantages of WordPress is its flexibility. The platform offers a wide range of customization options, allowing you to create a unique website that reflects your brand. However, WordPress requires more technical knowledge than other platforms, and it can be complex to set up. Additionally, WordPress websites are vulnerable to security threats if not properly maintained.
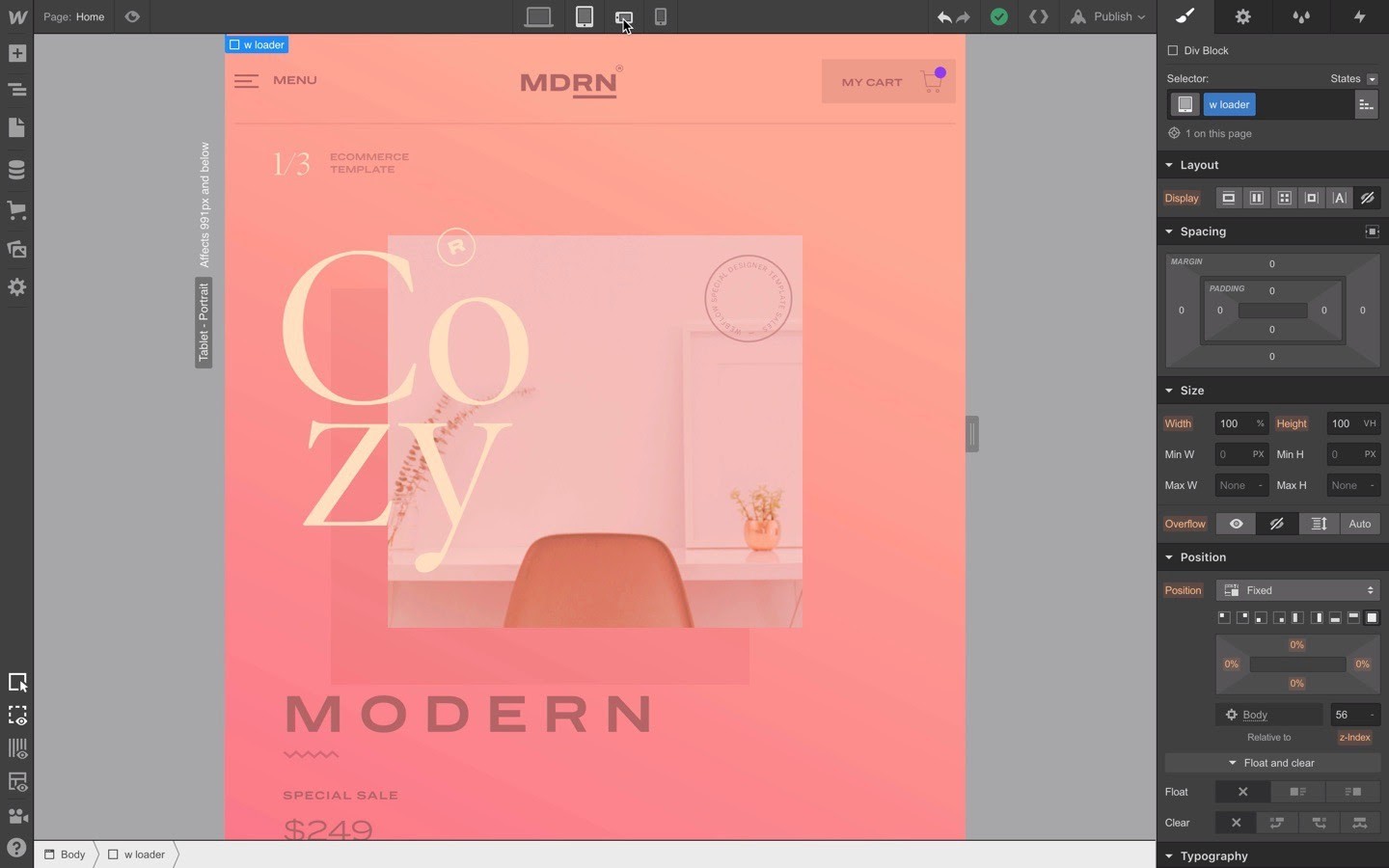
3.4. Webflow: Design Freedom Without Code
Webflow is a visual web design platform that allows you to create custom websites without writing any code. Webflow’s drag-and-drop interface gives you complete control over the design of your website, allowing you to create a unique and professional-looking site. Webflow is ideal for designers, agencies, and businesses who want a fully customizable website without the limitations of other platforms.
Webflow generates clean, semantic code that is optimized for search engines. This means that your website will load faster and rank higher in search results. Webflow also offers a CMS that allows you to manage your website content easily.
One of the biggest advantages of Webflow is its design freedom. The platform gives you complete control over the design of your website, allowing you to create a unique and professional-looking site. However, Webflow has a steeper learning curve than other platforms, and it is more expensive.
3.5. Other Notable Platforms
In addition to the platforms listed above, there are many other website builders and platforms available. GoDaddy is a popular choice for small businesses and beginners, offering an easy-to-use website builder, domain registration, and hosting. Bubble is a no-code platform for building web applications, while Adalo is a no-code platform for building mobile apps. Weebly and Jimdo are simple website builders that offer affordable pricing and mobile-optimized designs. Strikingly is a one-page website builder that is ideal for individuals and startups.
Each of these platforms offers its own set of features, advantages, and disadvantages. The best platform for you will depend on your specific needs and goals. LEARNS.EDU.VN can help you evaluate your options and choose the best platform for your website.
4. Situations Where Coding Knowledge is Beneficial
While it’s possible to create a website without coding, there are situations where coding knowledge can be beneficial. Understanding HTML, CSS, and JavaScript can give you more control over the design and functionality of your website, allowing you to create a more customized and unique experience for your visitors.
4.1. Advanced Customization
No-code platforms offer a wide range of customization options, but they may not be able to meet all of your needs. If you want to create a truly unique website with advanced features, you may need to use code. For example, you might want to create a custom animation, integrate with a third-party API, or develop a custom e-commerce solution.
Coding knowledge can give you the flexibility to create a website that is tailored to your specific needs. You can use HTML and CSS to customize the design of your website, and JavaScript to add interactive elements. With coding skills, you can create a website that stands out from the crowd.
4.2. Troubleshooting and Maintenance
Even with the best website builders, issues can arise. Knowing how to code allows you to diagnose and fix problems yourself, saving time and money on hiring developers. Whether it’s a broken layout, a malfunctioning plugin, or a security vulnerability, coding knowledge can empower you to troubleshoot and maintain your website effectively.
Additionally, coding knowledge can help you understand how your website works, allowing you to make informed decisions about updates, plugins, and security measures. You can use your coding skills to monitor your website for errors, optimize its performance, and ensure that it is secure.
4.3. Optimizing for Performance and SEO
Website performance and SEO are critical for attracting visitors and achieving your goals. Coding knowledge can help you optimize your website for performance and SEO, improving its speed, usability, and search engine ranking.
You can use HTML and CSS to optimize your website’s code, reducing its size and improving its loading speed. You can also use JavaScript to optimize your website’s interactivity, ensuring that it is responsive and user-friendly. Additionally, you can use coding knowledge to optimize your website for search engines, improving its visibility and attracting more organic traffic.
4.4. Integrating with APIs and Third-Party Services
Many websites rely on APIs and third-party services to provide functionality such as e-commerce, marketing automation, and social media integration. Coding knowledge is often required to integrate your website with these services, allowing you to extend its functionality and create a more seamless user experience.
You can use JavaScript to integrate your website with APIs and third-party services, sending and receiving data between your website and the service. With coding skills, you can create a website that is connected to the world around it.
4.5. Building Complex Web Applications
For building complex web applications, such as social networks, e-learning platforms, or project management tools, coding knowledge is essential. These applications require advanced features and functionality that cannot be achieved with no-code platforms.
Coding knowledge allows you to build custom web applications that are tailored to your specific needs. You can use HTML, CSS, and JavaScript to create the user interface, and backend languages like PHP, Python, or Node.js to handle the server-side logic. With coding skills, you can build web applications that are powerful, scalable, and secure.
5. Essential Skills Beyond Coding for Website Creation
While coding knowledge can be beneficial, it’s not the only skill you need to create a successful website. In fact, many other skills are just as important, if not more so. These skills include design, content creation, SEO, and marketing.
5.1. Design Principles and User Experience (UX)
A well-designed website is visually appealing, easy to navigate, and provides a positive user experience. Understanding design principles and UX best practices is essential for creating a website that attracts visitors and keeps them engaged.
Design principles include concepts like balance, contrast, hierarchy, and unity. UX best practices involve understanding how users interact with your website and designing it in a way that is intuitive and user-friendly. By applying these principles, you can create a website that is both visually appealing and easy to use.
5.2. Content Creation and Copywriting
Compelling content is the heart of any successful website. Whether it’s blog posts, product descriptions, or website copy, your content needs to be engaging, informative, and optimized for search engines.
Content creation involves creating original content that is relevant to your target audience. Copywriting involves writing persuasive and compelling copy that motivates visitors to take action. By mastering these skills, you can create a website that attracts visitors and converts them into customers.
5.3. Search Engine Optimization (SEO)
SEO is the process of optimizing your website for search engines like Google. By optimizing your website for SEO, you can improve its visibility in search results and attract more organic traffic.
SEO involves a variety of techniques, including keyword research, on-page optimization, and link building. By mastering these techniques, you can improve your website’s search engine ranking and attract more visitors.
5.4. Marketing and Promotion
Creating a website is only the first step. You also need to market and promote your website to attract visitors. Marketing and promotion involve a variety of techniques, including social media marketing, email marketing, and paid advertising.
By mastering these techniques, you can drive traffic to your website and build your online presence. LEARNS.EDU.VN can provide resources and guidance to help you develop a comprehensive marketing strategy for your website.
5.5. Analytics and Data Interpretation
Understanding website analytics is crucial for measuring the success of your website and making data-driven decisions. Analytics tools like Google Analytics provide valuable insights into your website’s traffic, user behavior, and conversion rates.
By analyzing this data, you can identify areas for improvement and optimize your website for better performance. LEARNS.EDU.VN offers resources to help you understand website analytics and use data to improve your website.
6. Learning Resources for Web Development and Design
Whether you choose to learn coding or focus on no-code solutions, numerous learning resources are available to help you develop your web development and design skills. LEARNS.EDU.VN is committed to providing access to high-quality learning resources that empower you to achieve your goals.
6.1. Online Courses and Tutorials
Online courses and tutorials are a great way to learn web development and design skills at your own pace. Platforms like Coursera, Udemy, and Skillshare offer a wide range of courses on topics like HTML, CSS, JavaScript, and web design.
LEARNS.EDU.VN also offers a variety of online courses and tutorials on web development and design. Our courses are designed to be accessible to beginners, and they cover a wide range of topics, from basic HTML to advanced JavaScript frameworks.
6.2. Bootcamps and Intensive Programs
Bootcamps and intensive programs offer a more immersive learning experience, providing you with the skills you need to launch a career in web development or design. These programs typically last several weeks or months, and they cover a wide range of topics in a short amount of time.
While bootcamps can be expensive, they can also be a great investment in your future. Many bootcamps offer career services to help you find a job after graduation.
6.3. Books and Documentation
Books and documentation are valuable resources for learning web development and design. Books provide a comprehensive overview of a topic, while documentation provides detailed information about specific technologies and tools.
LEARNS.EDU.VN recommends a variety of books and documentation resources for web development and design. Our recommendations include books on HTML, CSS, JavaScript, and web design, as well as documentation for popular frameworks and libraries.
6.4. Community Forums and Online Groups
Community forums and online groups are a great way to connect with other web developers and designers, ask questions, and share your knowledge. Platforms like Stack Overflow and Reddit offer a wide range of communities for web developers and designers of all skill levels.
LEARNS.EDU.VN also hosts its own community forum, where you can connect with other learners, ask questions, and share your projects. Our community is a supportive and welcoming environment for web developers and designers of all skill levels.
6.5. Practice Projects and Portfolio Building
The best way to learn web development and design is to practice. By working on practice projects and building a portfolio, you can develop your skills and showcase your abilities to potential employers.
LEARNS.EDU.VN recommends working on a variety of practice projects, from simple websites to complex web applications. We also recommend building a portfolio to showcase your best work. A strong portfolio can help you land a job or attract clients.
7. The Future of Web Development: Trends and Predictions
The field of web development is constantly evolving, with new technologies and trends emerging all the time. Staying up-to-date on the latest trends is essential for staying competitive and building successful websites.
7.1. Artificial Intelligence (AI) in Web Development
AI is poised to play an increasingly significant role in web development, automating tasks like code generation, testing, and optimization. AI-powered tools can help developers write code faster, identify bugs more easily, and optimize website performance.
LEARNS.EDU.VN is exploring the potential of AI in web development and will be providing resources and guidance on how to use AI tools to improve your web development workflow.
7.2. Progressive Web Apps (PWAs)
PWAs are web applications that offer a native app-like experience, providing features like offline access, push notifications, and home screen installation. PWAs are becoming increasingly popular, as they offer a compelling user experience without the need for a native app.
LEARNS.EDU.VN offers resources on how to build PWAs using technologies like Service Workers and Web App Manifest.
7.3. Serverless Architecture
Serverless architecture allows developers to build and deploy web applications without managing servers. This can simplify the development process and reduce costs.
LEARNS.EDU.VN is exploring serverless architecture and will be providing resources and guidance on how to use serverless technologies to build web applications.
7.4. Increased Focus on Accessibility
Accessibility is becoming increasingly important, as businesses recognize the need to create websites that are accessible to everyone, including people with disabilities.
LEARNS.EDU.VN is committed to promoting accessibility in web development and will be providing resources and guidance on how to build accessible websites.
7.5. Low-Code/No-Code Platforms Evolving
Low-code and no-code platforms are becoming more powerful and flexible, enabling users to build increasingly complex websites and applications without coding. These platforms are democratizing software development, making it accessible to a wider audience.
LEARNS.EDU.VN is committed to providing resources and guidance on how to use low-code and no-code platforms to build successful websites and applications.
8. Making the Right Choice for Your Website Project
Ultimately, the decision of whether or not to learn coding depends on your specific goals, resources, and priorities. If you’re looking to create a simple website quickly and easily, a no-code platform may be the best option. However, if you want to create a more complex and customized website, coding knowledge may be required.
Consider the following factors when making your decision:
- Complexity of the project: How complex is the website you want to create? Does it require advanced features and functionality?
- Time and resources: How much time and resources do you have to invest in building your website?
- Technical skills: What is your current level of technical skills? Are you willing to learn coding?
- Budget: What is your budget for building your website? Can you afford to hire a developer?
By carefully considering these factors, you can make the right choice for your website project. LEARNS.EDU.VN is here to support you every step of the way, providing resources and guidance to help you achieve your goals.
9. Embracing the Journey of Web Creation
Creating a website is a journey, and it’s important to embrace the process and enjoy the experience. Whether you choose to learn coding or use a no-code platform, the most important thing is to be creative, experiment, and have fun.
The web is a constantly evolving landscape, and there’s always something new to learn. By staying curious, exploring new technologies, and connecting with other web developers and designers, you can continue to grow your skills and build amazing websites.
LEARNS.EDU.VN is your partner in this journey, providing resources, guidance, and a supportive community to help you succeed.
10. Call to Action: Start Building Your Dream Website Today!
Ready to create your dream website? Visit LEARNS.EDU.VN today to explore our comprehensive resources, discover the best tools for your needs, and connect with our community of learners. Whether you’re a coding novice or a seasoned developer, we have everything you need to succeed.
- Explore our website builder reviews: Find the perfect platform for your project.
- Enroll in our online courses: Learn HTML, CSS, JavaScript, and more.
- Join our community forum: Connect with other learners and share your knowledge.
- Contact our experts: Get personalized guidance and support.
Don’t wait any longer to bring your website vision to life. Visit LEARNS.EDU.VN today and start building your dream website!
Contact us:
Address: 123 Education Way, Learnville, CA 90210, United States
Whatsapp: +1 555-555-1212
Website: LEARNS.EDU.VN
Frequently Asked Questions (FAQ)
Here are some frequently asked questions about creating a website:
- Do I really need to learn coding to build a website? No, not necessarily. No-code platforms offer user-friendly solutions.
- What are the best website builders for beginners? Squarespace and Wix are excellent choices for beginners due to their ease of use.
- Is WordPress a good option for non-coders? Yes, with its vast library of themes and plugins, WordPress can be used without coding knowledge.
- What is Webflow, and is it suitable for non-coders? Webflow allows for custom designs without code but has a steeper learning curve.
- Can I create an e-commerce website without coding? Yes, platforms like Shopify and Squarespace offer integrated e-commerce features.
- How important is design in website creation? Design is crucial for user experience and can significantly impact your website’s success.
- What is SEO, and why is it important? SEO (Search Engine Optimization) is the process of optimizing your website for search engines, improving its visibility.
- What are some essential skills beyond coding for website creation? Design, content creation, SEO, and marketing are essential skills.
- Where can I learn more about web development and design? learns.edu.vn offers a variety of online courses and tutorials.
- What is the future of web development? The future includes AI, PWAs, serverless architecture, and increased focus on accessibility.